CSS3でストライプの背景を作る

さて、今回はカラーストップと背景サイズを利用した、ポップで可愛いストライプをCSS3で制作したいと思います。前回のツートンカラー背景で、カラーストップ位置をそれぞれ同じ場所に配置することで、はっきりした境目を作りました。今回はその方法を利用し、背景サイズを設定します。背景ストライプはリピート指定がなければ勝手に繰り返される為、背景サイズ(幅と高さ)を設定し、細かいストライプを制作します。
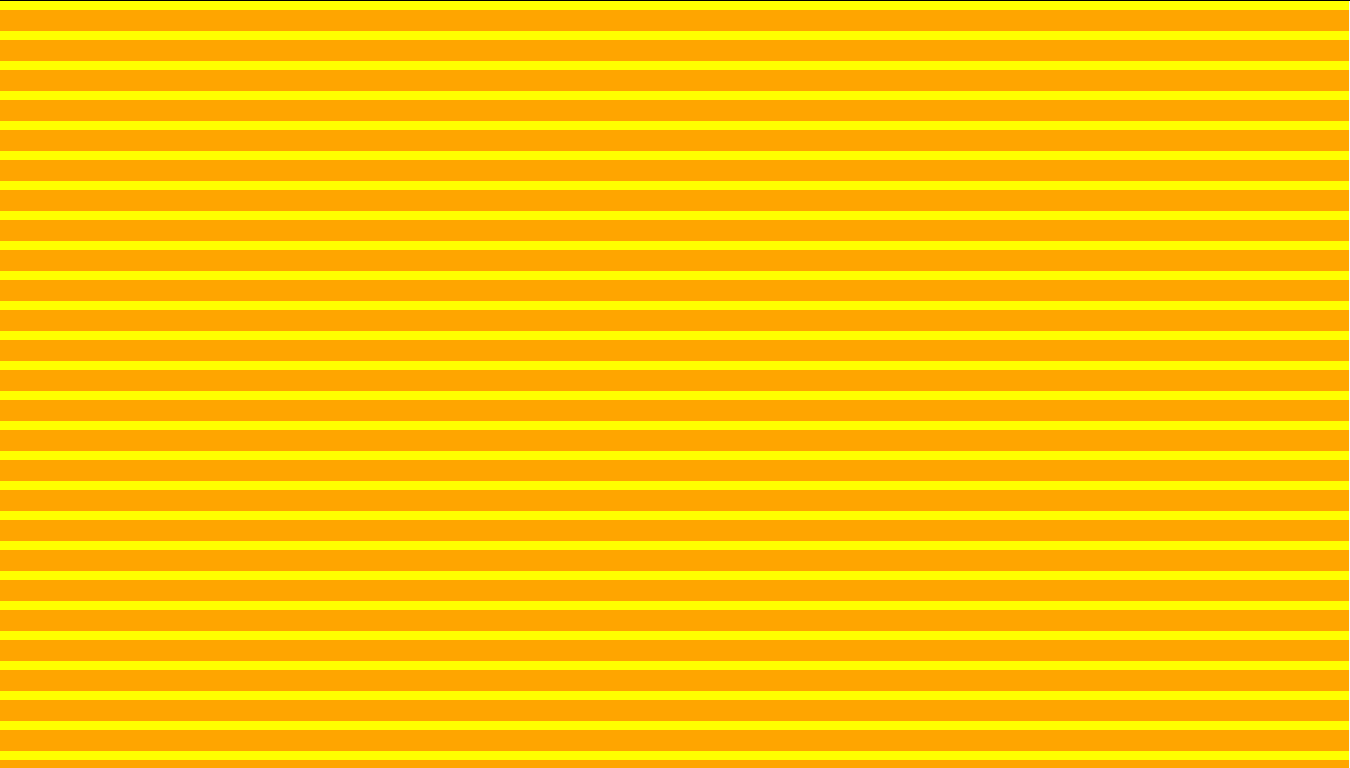
body{
background: linear-gradient(#ffff00 50%, #ffa500 50%);
background-size: 100% 30px;
}
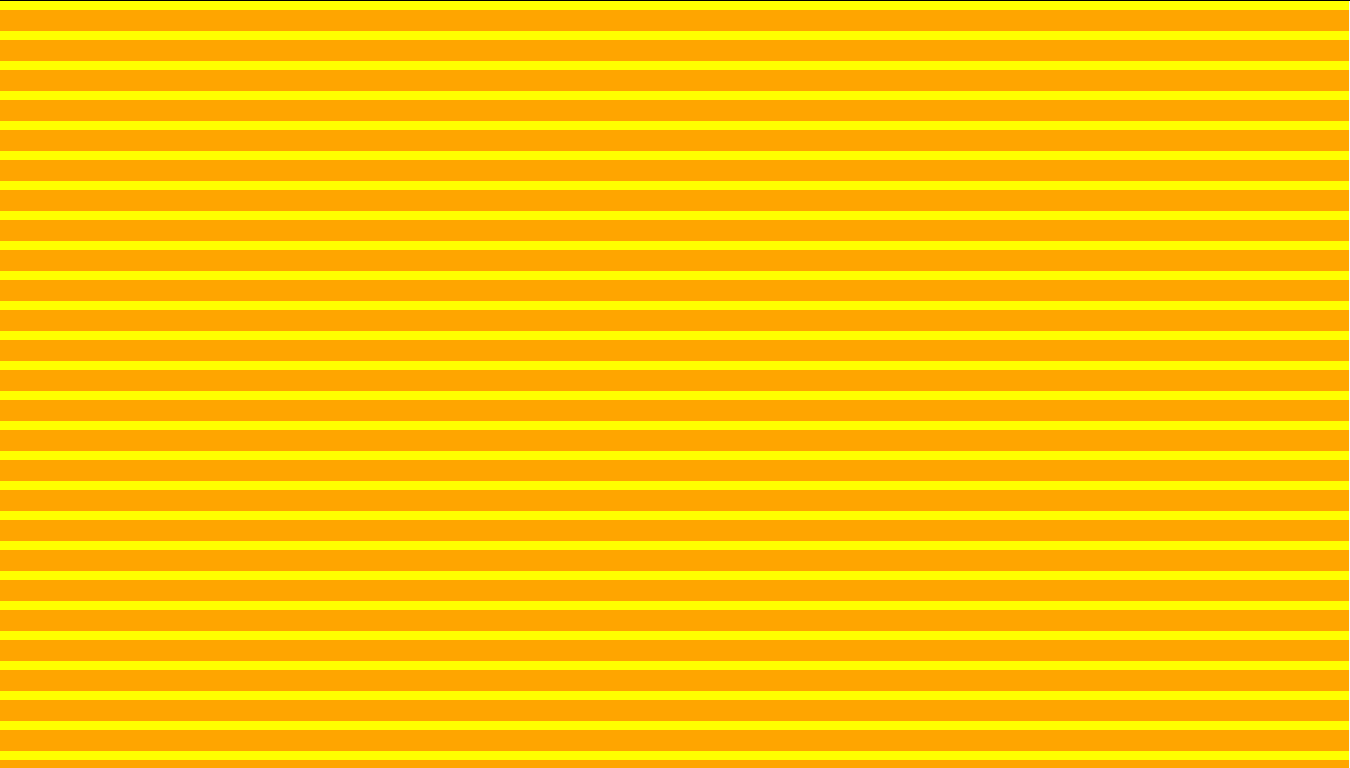
背景サイズは記述した順に、幅と高さを表しています。上記の場合幅は100%、高さが30PXの設定となります。上記のように設定すると、ストライプ幅が15PXに設定される為、body要素全体背景に、ストライプが表示されます。ちなみに、カラーストップ値の2番目の値を0にしてみます。
body{
background: linear-gradient(#ffff00 50%, #ffa500 0%);
background-size: 100% 30px;
}

濃いオレンジ幅が大きくなり、黄色ストライプが非常に細くなったことがわかります。カラーストップの値を変えることで、太さやグラデーションがかった柔らかいストライプを制作することも可能です。様々な値を自分なりに設定し、お好きなストライプを体感してください。下記に3パターンのストライプを掲載しています。どうぞ、ご自由にコピペしてご利用ください。
【1,可愛い・キュートな3色ストライプ】
body{
background: linear-gradient(#ff1493 33.3%, #ffc0cb 0, #d8bfd8 66.6%, #ba55d3 0);
background-size: 100% 45px;
}

【2,パステルグリーン3色カラー】
body{
background: linear-gradient(#e0ffff 50%, #ffe4e1 0, #f5f5dc 66.6%, #98fb98 0);
background-size: 100% 50px;
}

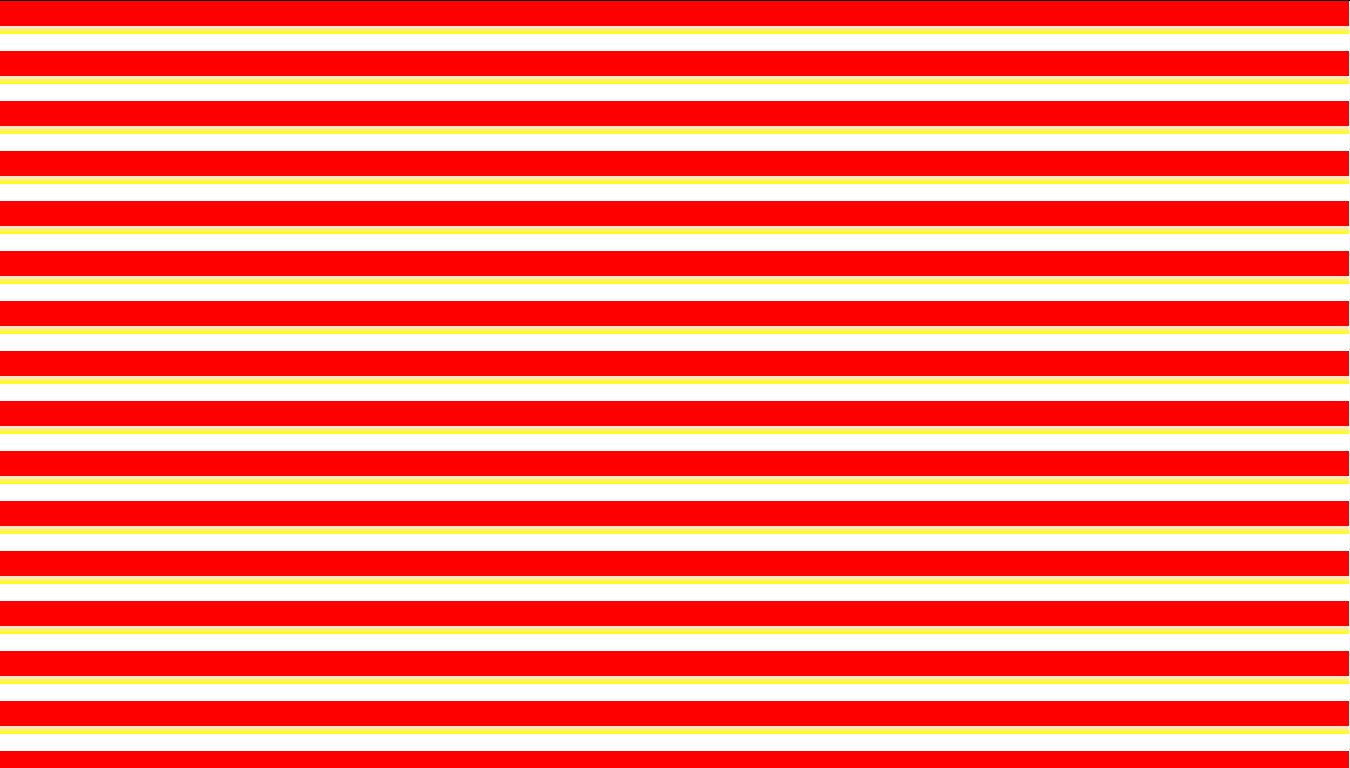
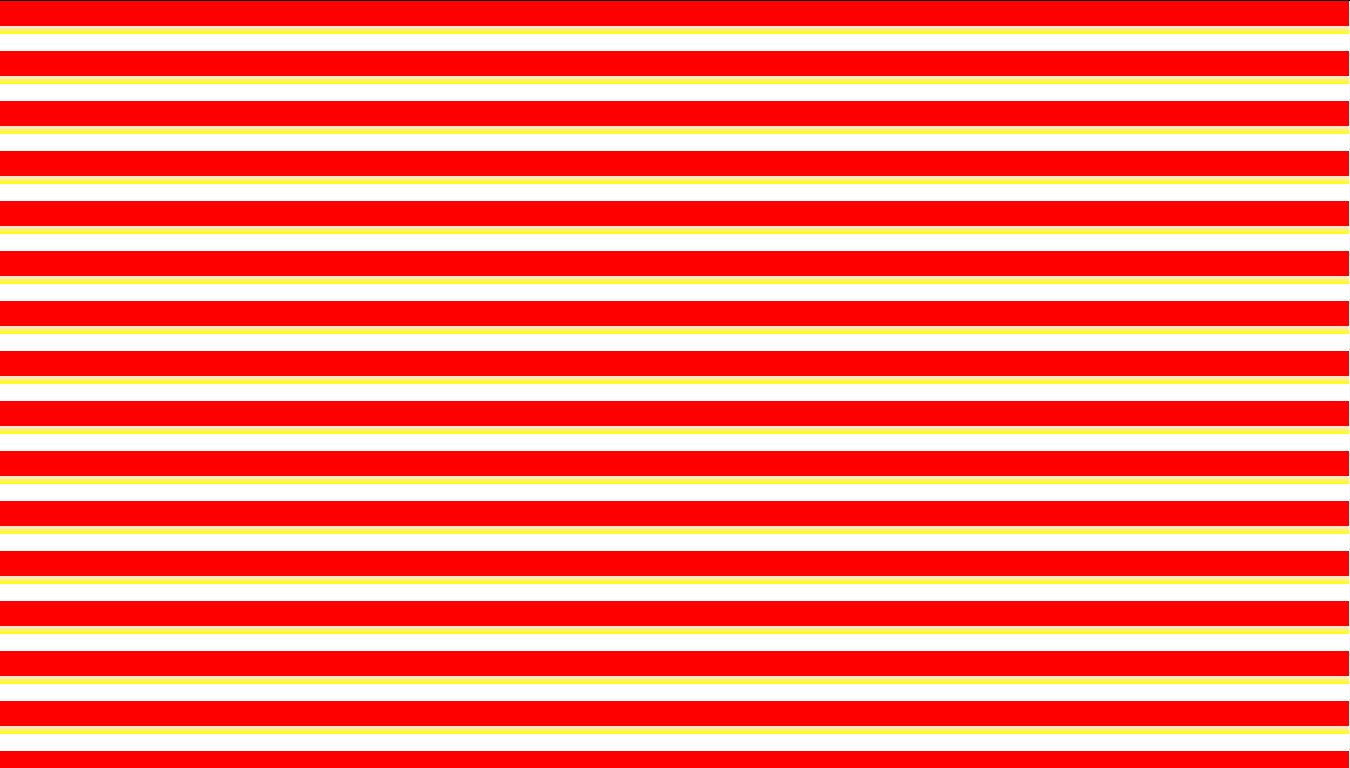
【3,元気なビビット3色カラー】
body{
background: linear-gradient(red 50%, #ffe4e1 0, yellow 66.6%, #ffffff 0);
background-size: 100% 50px;
}

 さて、今回はカラーストップと背景サイズを利用した、ポップで可愛いストライプをCSS3で制作したいと思います。前回のツートンカラー背景で、カラーストップ位置をそれぞれ同じ場所に配置することで、はっきりした境目を作りました。今回はその方法を利用し、背景サイズを設定します。背景ストライプはリピート指定がなければ勝手に繰り返される為、背景サイズ(幅と高さ)を設定し、細かいストライプを制作します。
さて、今回はカラーストップと背景サイズを利用した、ポップで可愛いストライプをCSS3で制作したいと思います。前回のツートンカラー背景で、カラーストップ位置をそれぞれ同じ場所に配置することで、はっきりした境目を作りました。今回はその方法を利用し、背景サイズを設定します。背景ストライプはリピート指定がなければ勝手に繰り返される為、背景サイズ(幅と高さ)を設定し、細かいストライプを制作します。
 濃いオレンジ幅が大きくなり、黄色ストライプが非常に細くなったことがわかります。カラーストップの値を変えることで、太さやグラデーションがかった柔らかいストライプを制作することも可能です。様々な値を自分なりに設定し、お好きなストライプを体感してください。下記に3パターンのストライプを掲載しています。どうぞ、ご自由にコピペしてご利用ください。
濃いオレンジ幅が大きくなり、黄色ストライプが非常に細くなったことがわかります。カラーストップの値を変えることで、太さやグラデーションがかった柔らかいストライプを制作することも可能です。様々な値を自分なりに設定し、お好きなストライプを体感してください。下記に3パターンのストライプを掲載しています。どうぞ、ご自由にコピペしてご利用ください。