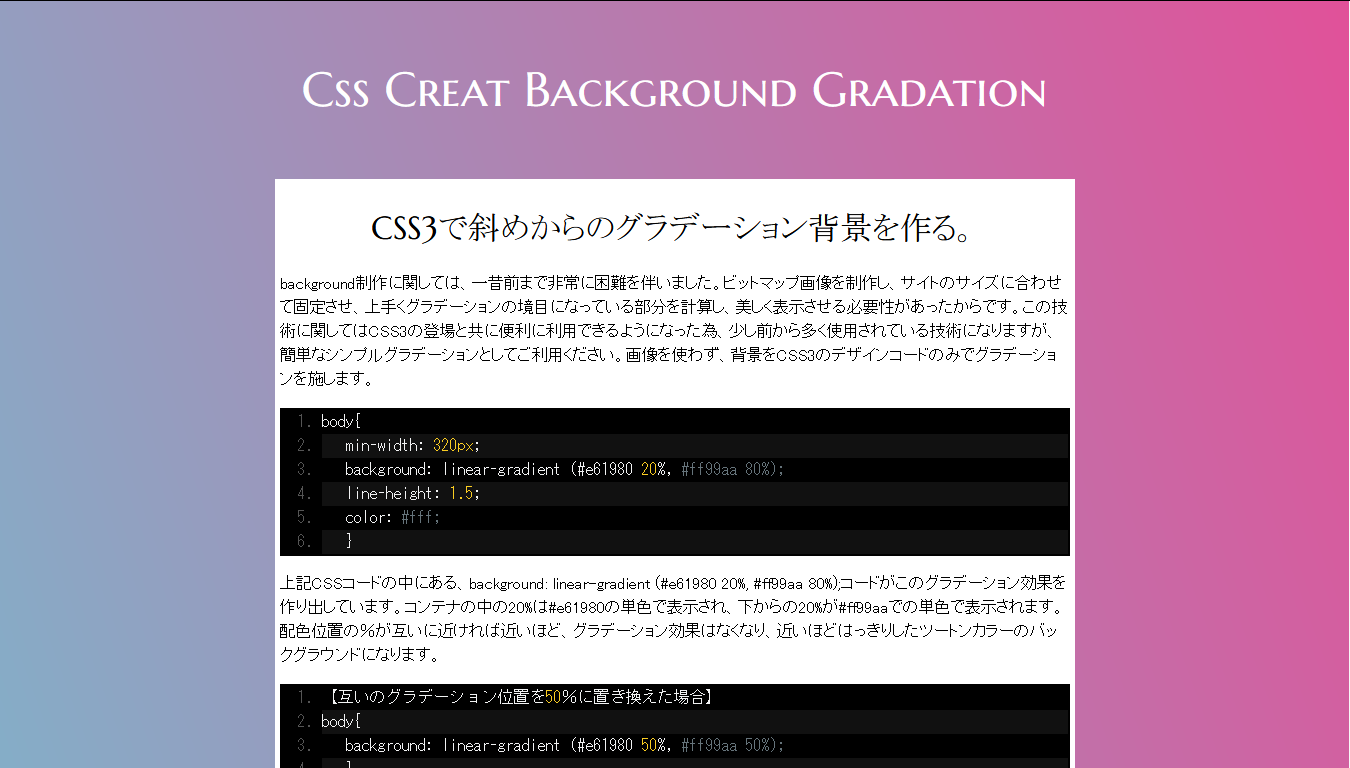
CSS3で斜めからのグラデーション背景を作る。

さて、前項ではカラーストップを使用した上から下へのグラデーションテクニックを掲載しましたが、次は360°あらゆる角度からのグラデーションを制作します。"deg"コードを使って、好きな角度でグラデーション設定します。
body{
min-width: 320px;
background: linear-gradient(70deg, #51e1e1, #e15199);
line-height: 1.5;
color: #fff;
}
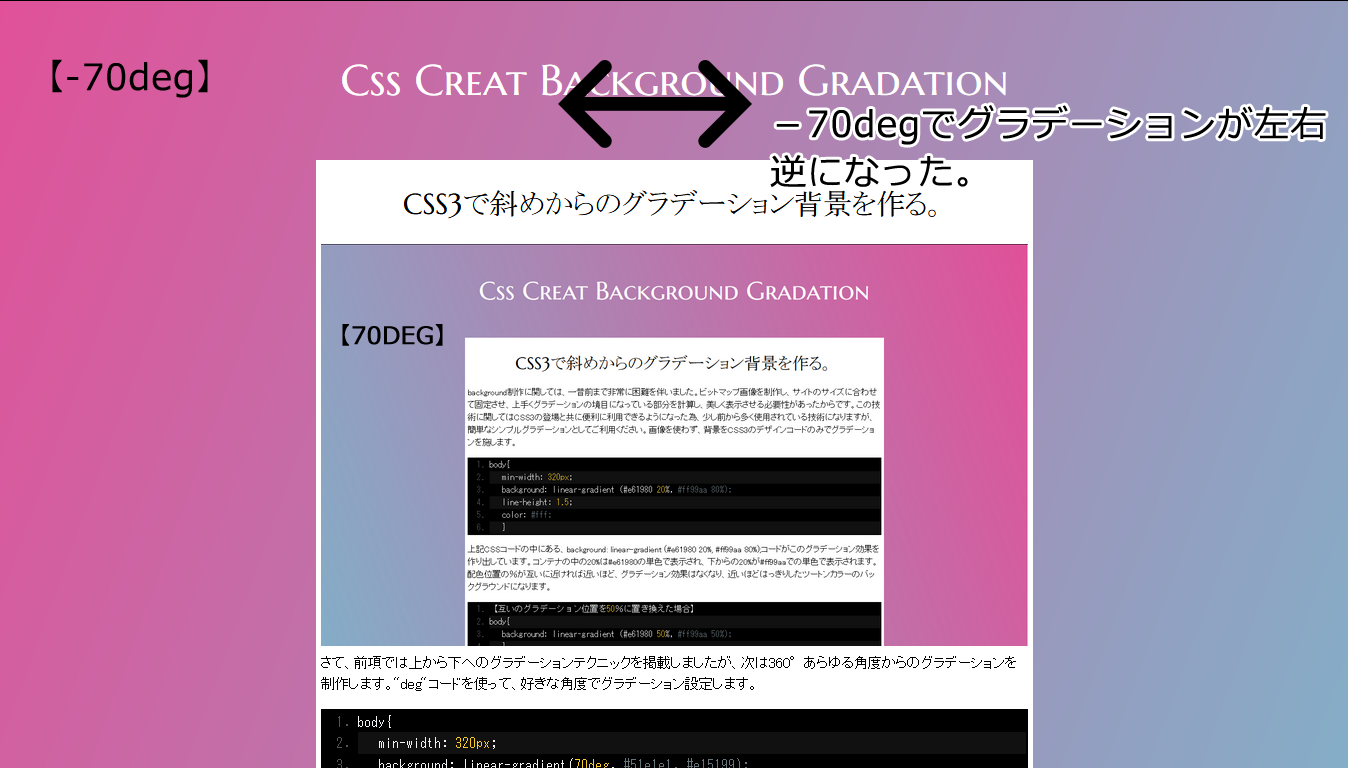
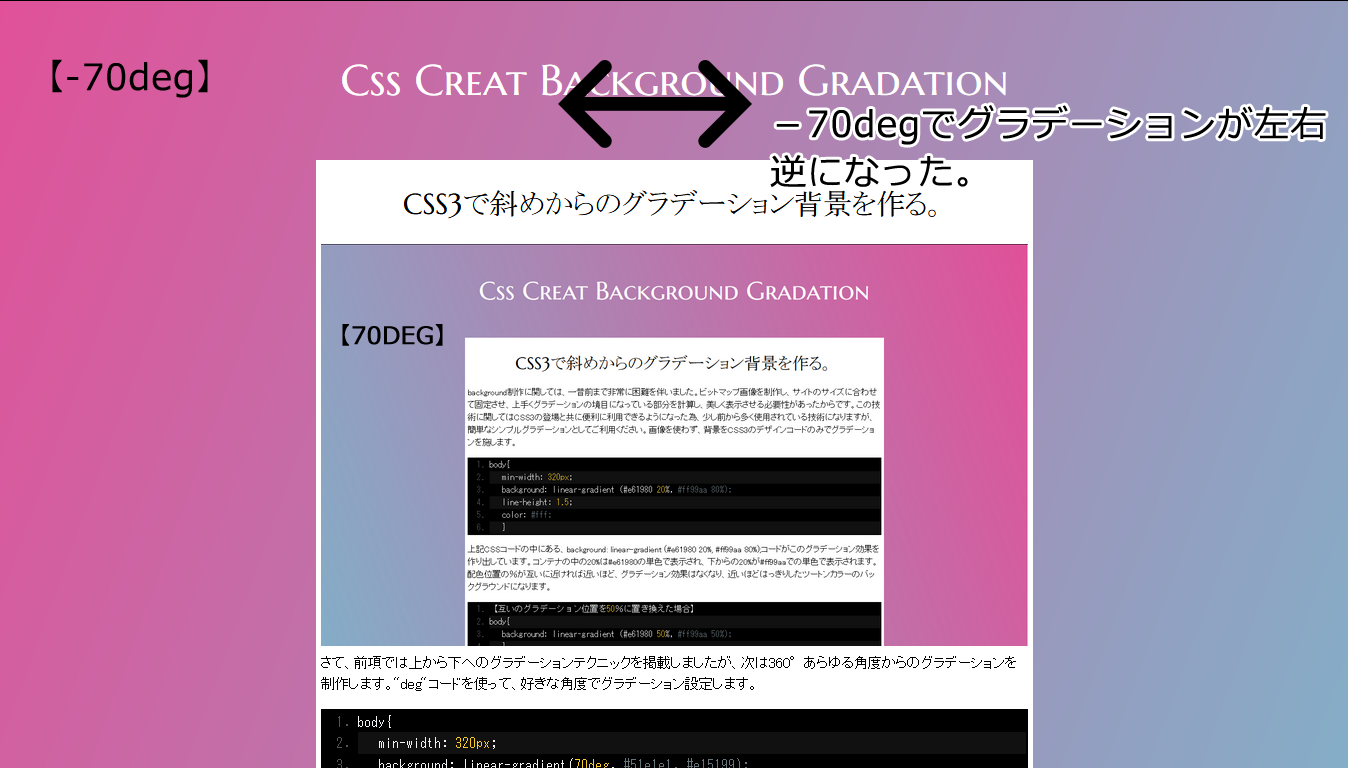
上記CSSコードの中にある、background: linear-gradient(70deg, #51e1e1, #e15199);コードがこのグラデーション効果を作り出しています。「角度+deg」にてマイナスを含んだ360°全ての角度にグラデーション設定することができます。例えば今現在のサンプルは70degですが、これを-70degに変更した場合、右からグラデーションがかかっていた位置が、左右逆になります。
【deg度数を-70度に置き換えた場合】
body{
background: linear-gradient(-70deg, #51e1e1, #e15199);
}

上から下へのスタンダードなグラデーションも非常に美しいのですが、やはり四方八方から混ざり合ったグラデーションもかなりいい感じに仕上がります。ご自身の好きな角度を選んで、どうぞ好きな角度を試してみて下さい。こちらも3パターンのグラデーションをご用意。コピペでご自由にご利用ください。
【1,マットなグラデーションカラー】
body{
background: linear-gradient(-70deg, #660000, #ffcccc);
}

【2,ビビットなグラデーションカラー】
body{
background: linear-gradient(-60deg, #ff0033, #ffffcc);
}

【3,夏色グラデーションカラー】
body{
background: linear-gradient(70deg, #0066ff, #ffff00);
}

 さて、前項ではカラーストップを使用した上から下へのグラデーションテクニックを掲載しましたが、次は360°あらゆる角度からのグラデーションを制作します。"deg"コードを使って、好きな角度でグラデーション設定します。
さて、前項ではカラーストップを使用した上から下へのグラデーションテクニックを掲載しましたが、次は360°あらゆる角度からのグラデーションを制作します。"deg"コードを使って、好きな角度でグラデーション設定します。
 上から下へのスタンダードなグラデーションも非常に美しいのですが、やはり四方八方から混ざり合ったグラデーションもかなりいい感じに仕上がります。ご自身の好きな角度を選んで、どうぞ好きな角度を試してみて下さい。こちらも3パターンのグラデーションをご用意。コピペでご自由にご利用ください。
上から下へのスタンダードなグラデーションも非常に美しいのですが、やはり四方八方から混ざり合ったグラデーションもかなりいい感じに仕上がります。ご自身の好きな角度を選んで、どうぞ好きな角度を試してみて下さい。こちらも3パターンのグラデーションをご用意。コピペでご自由にご利用ください。