Css Creat Background Gradation
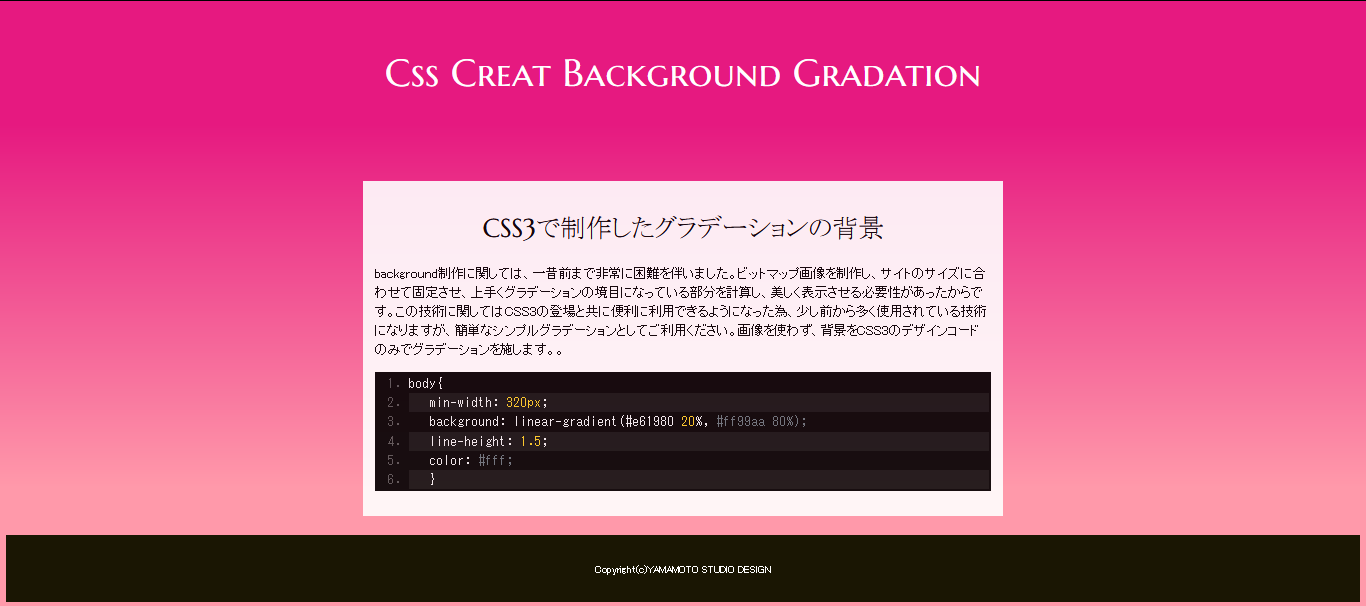
CSS3でグラデーション背景を作る。
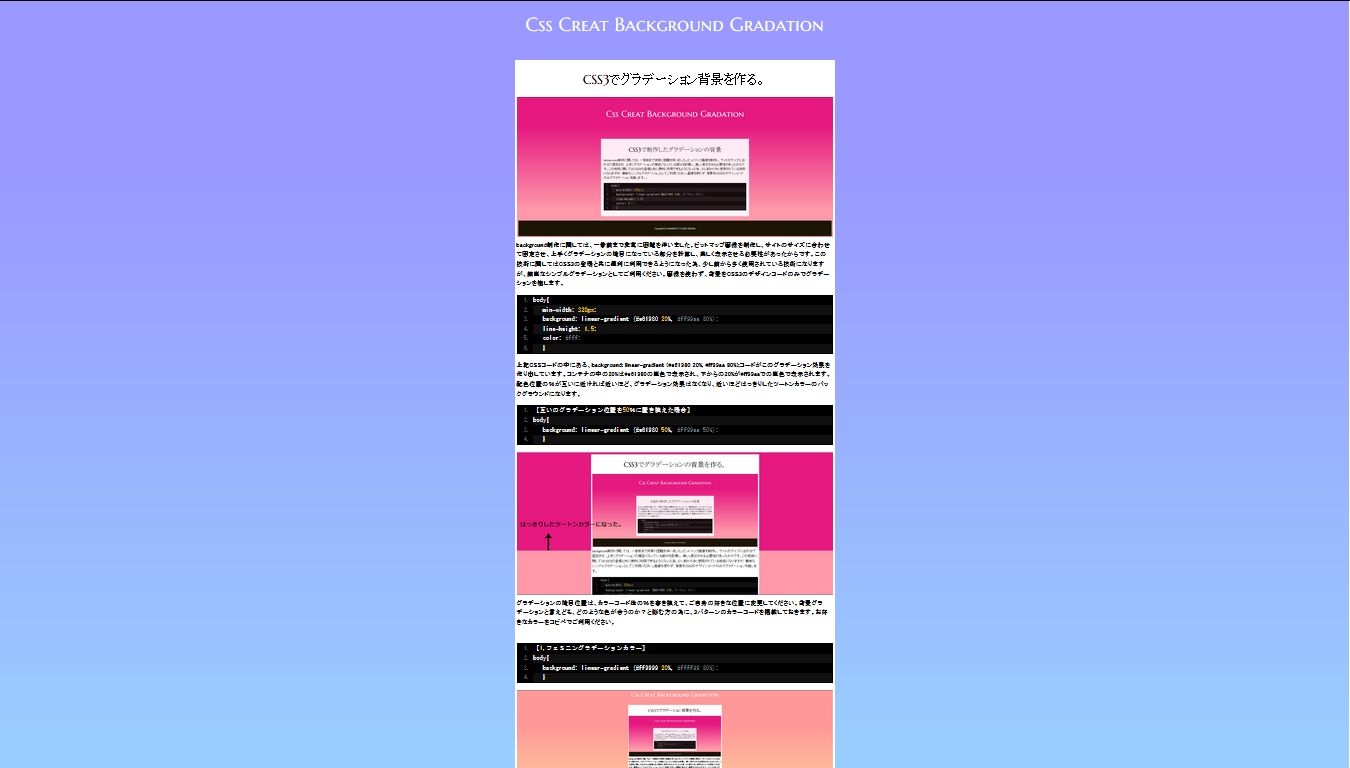
 background制作に関しては、一昔前まで非常に困難を伴いました。ビットマップ画像を制作し、サイトのサイズに合わせて固定させ、上手くグラデーションの境目になっている部分を計算し、美しく表示させる必要性があったからです。この技術に関してはCSS3の登場と共に便利に利用できるようになった為、少し前から多く使用されている技術になりますが、簡単なシンプルグラデーションとしてご利用ください。画像を使わず、背景をCSS3のデザインコードのみでグラデーションを施します。
background制作に関しては、一昔前まで非常に困難を伴いました。ビットマップ画像を制作し、サイトのサイズに合わせて固定させ、上手くグラデーションの境目になっている部分を計算し、美しく表示させる必要性があったからです。この技術に関してはCSS3の登場と共に便利に利用できるようになった為、少し前から多く使用されている技術になりますが、簡単なシンプルグラデーションとしてご利用ください。画像を使わず、背景をCSS3のデザインコードのみでグラデーションを施します。
body{
min-width: 320px;
background: linear-gradient (#e61980 20%, #ff99aa 80%);
line-height: 1.5;
color: #fff;
}
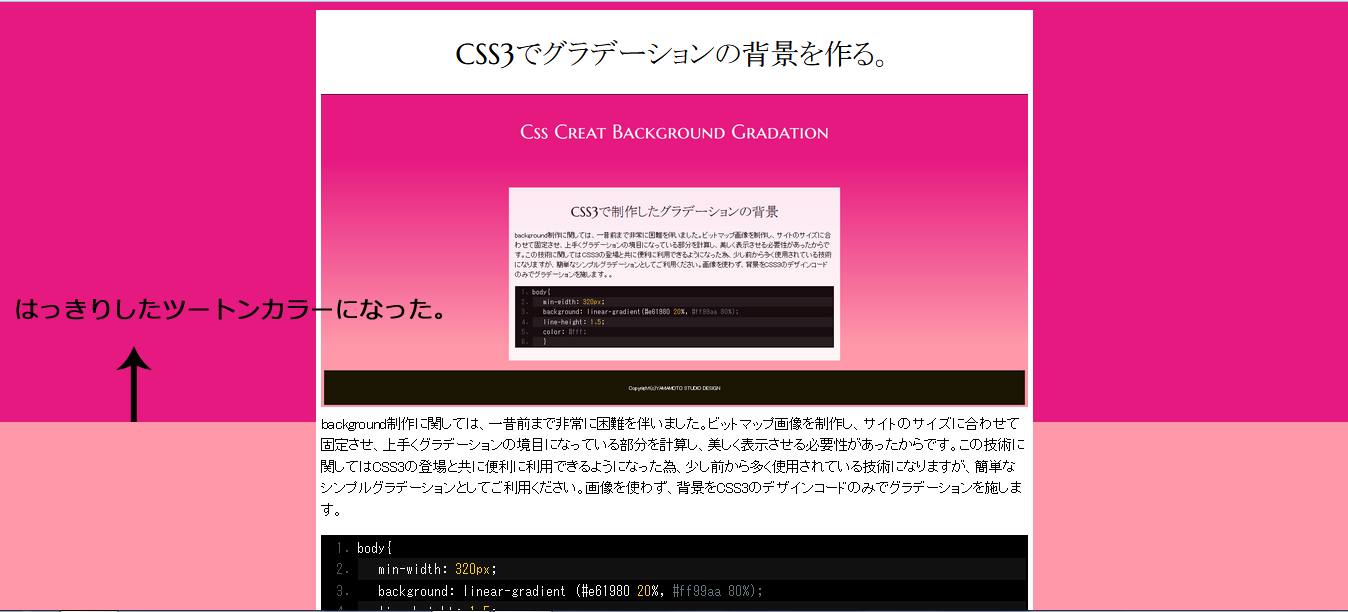
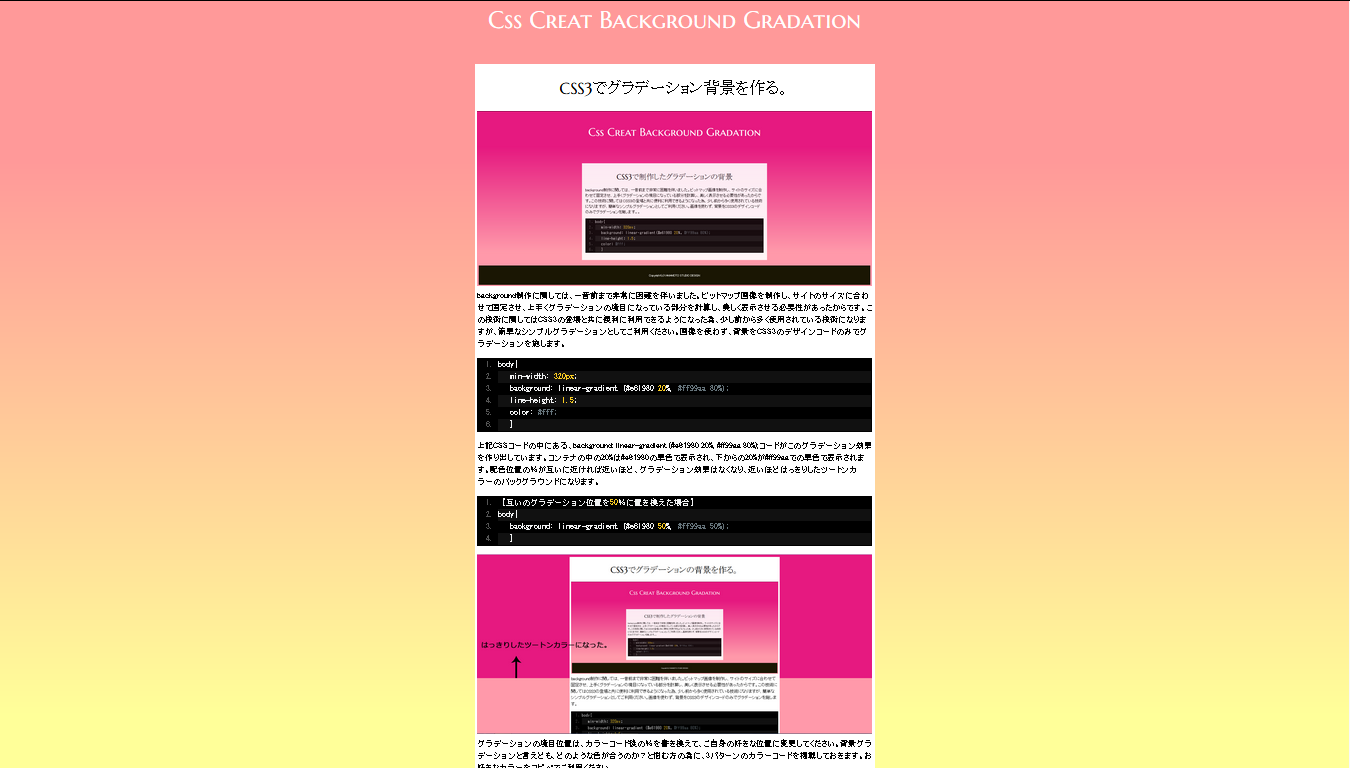
上記CSSコードの中にある、background: linear-gradient (#e61980 20%, #ff99aa 80%);コードがこのグラデーション効果を作り出しています。コンテナの中の20%は#e61980の単色で表示され、下からの20%が#ff99aaでの単色で表示されます。配色位置の%が互いに近ければ近いほど、グラデーション効果はなくなり、近いほどはっきりしたツートンカラーのバックグラウンドになります。
【互いのグラデーション位置を50%に置き換えた場合】
body{
background: linear-gradient (#e61980 50%, #ff99aa 50%);
}
 グラデーションの境目位置は、カラーコード後の%を書き換えて、ご自身の好きな位置に変更してください。背景グラデーションと言えども、どのような色が合うのか?と悩む方の為に、3パターンのカラーコードを掲載しておきます。お好きなカラーをコピペでご利用ください。
グラデーションの境目位置は、カラーコード後の%を書き換えて、ご自身の好きな位置に変更してください。背景グラデーションと言えども、どのような色が合うのか?と悩む方の為に、3パターンのカラーコードを掲載しておきます。お好きなカラーをコピペでご利用ください。
【1,フェミニングラデーションカラー】
body{
background: linear-gradient (#ff9999 20%, #ffff99 80%);
}

【2,爽やかグラデーションカラー】
body{
background: linear-gradient (#9999ff 20%, #99ccff 80%);
}

【3,使い易いシンプルグラデーションカラー】
body{
background: linear-gradient (#e3e1eb 20%, #fbffcc 80%);
}